Most helpful online tools to self-Improve as a developer 2022
Short guide for beginners to advance level
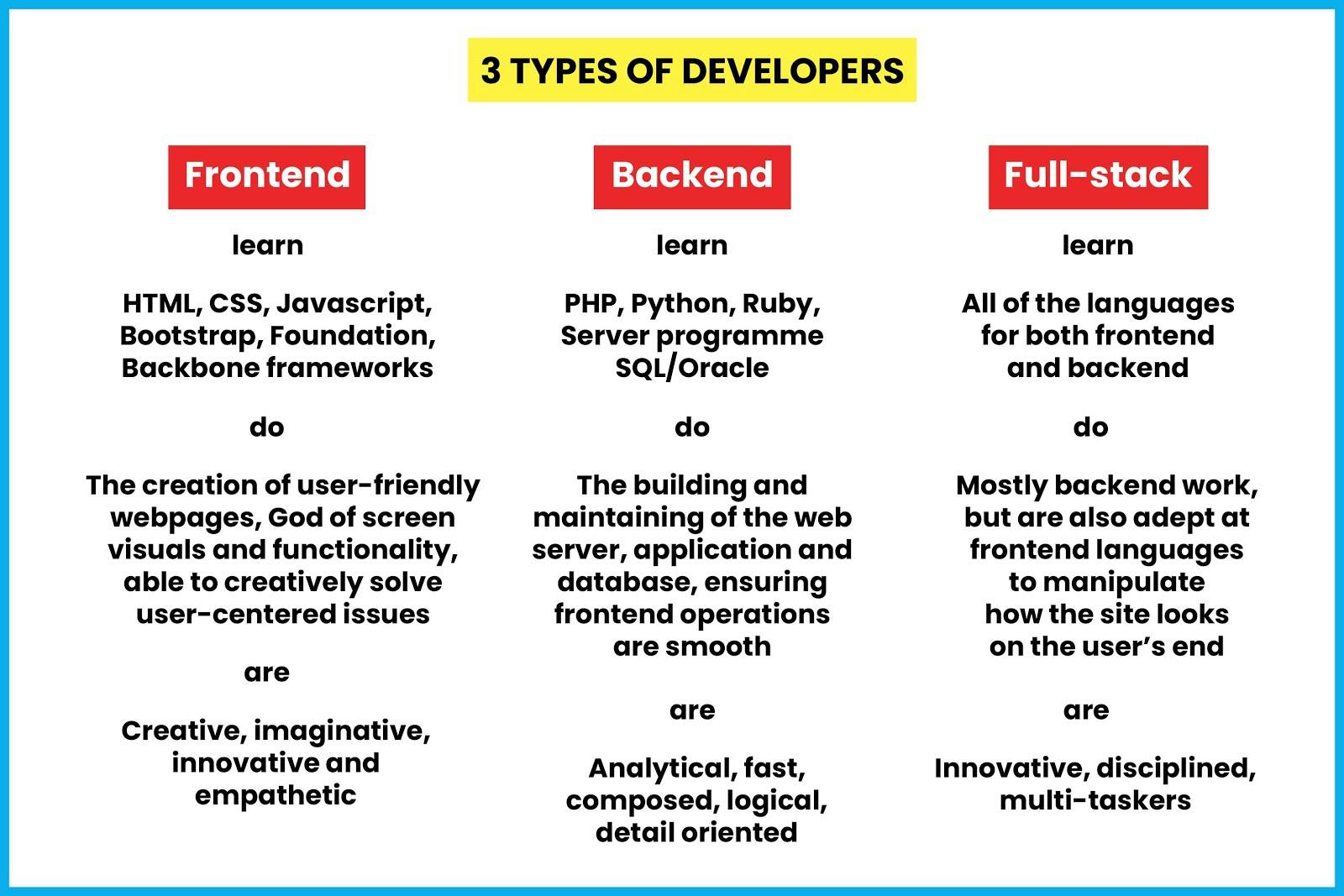
Definition of developers
A developer is responsible for making tools for the technology world.There are various types of developers out there 1)Frontend 2)Backend 3)Full Stack developer. The frontend developers responsible for making the user Interfaces for the apps and websites whereas backend developer works for hidden tools for the website. A full stack developer is working for both sides of the apps and websites. They're working on databases, authentications for the website as well as for the graphical user Interface.

A software engineer is responsible for working with other engineers who are making softwares as well as quality engines and database engines. They are working not only on softwares they handling the whole process of the machines. The engineers helping by writing powerful codes, automation testing and software development (SDLC) lifestyles etc.
Tools for frontend developers 2022
Frontend development is the development of the graphical user Interface of a website.The developers are
working for the app layouts,designs means it is client-side software. The most popular tools for the frontend development is Html,Css,Javascript. Vanilla Javascript is the basic language for the developers. It means vanilla Js not a framework or library, It only holds the basics of the actual Js.
In my experience, I started with simple html,css for the designs of the website then I move to Javascript. But using only html,css,Javascript we can make a static website.So basically the static website is only simple website without any google authentication, searching,databases etc. Then after doing so many practices moved to framework as per my tech stack it is ReactJs. ReactJs is tool but a powerful framework which is developed by Facebook 2011.
Some of the frontend tools are listed here:
Tools for backend developers
Backend development means working on the server-side softwares. Backend Involves in the users authentications, databases,logics,application programming Interfaces(API),architecture and servers etc.
There are several tools for backend development. In my experience, when started making projects I used React and NodeJs because it's very easy to implement projects just need to Install npm dependencies,that's it. So there are many more backend tools If someone knows Python GUIs that's also cool. Python is compatible with both frontend and backend. If people wants to go with Python then they can use html5,css ,python together also It is very powerful stack for developments. Also Python can be used as backend development,there are many powerful libraries that can be used like Flask,DJango etc.
Flask- It is a very lightweight library in Python. Basically flask helps to build static websites.
DJango- It is Python library which helps to create dynamic websites. Also provides backend and frontend part both at the same time.
I started with Javascript in the backend multiple times because it's very scalable than the other languages. Then shifted to NodeJs because it's very easy to use as ReactJs we just need to Install only NodeJs dependencies in the end.
Some of backend tools for the developers listed here:
Some database tools listed here
Database means where we can store the data in a organized manner. The database mainly used in backend purposes example: Suppose we are searching one person in a form then we use datasheets or actual database softwares where actually the data is stored.Databases is the part of backend. Backend developers working on various types of tools. Some of database tools are listed here:
How to become a frontend-> backend-> full -stack developer
So, start with frontend developer simple roadmap Html->CSS->Javascript->Any JS Framework. Frontend developers only focuses on Javascript as well as ReactJs for the big projects. ReactJs is very powerful tool for 2022 almost every projects ,apps are based on either ReactJs or Flutter. Flutter and Dart is powerful tools for making Android IOS apps layout.Example: A frontend developer uses React,Taliwind Css just to make a dymanic website.
After making the layout we need to do add backend databases making architectures etc. So for this we can use the MYSQL or PostgreSQL as per the requirements. Then move to the databases we can use PHP Instead of basic html,css. Otherwise If we use React then PostgreSQL is better to build apps.
Example: A backend engineer provides authentication and attach the database to that React website using NodeJs,PostgreSQL etc.
After so long the hustle finally when we connect frontend with backend then the app is done. Also the developers who working with both parts are called FULL STACK Developers.Example: Companies hiring for Java Full Stack Developer Role, it means the developers should know the basic fundamentals of Java, J2EE,Springboot,Hibernate etc.

Most popular code editors 2022
Many of others struggling to choose one editor for their projects.Let us discuss the best development code editors for 2022. Some examples:
Brackets is the best code editor to start as beginners. Various types of languages are available here.Example:PHP,Java,C++,Perl,Ruby,Html,Css etc. There is attached plugins,extensions,live server etc. I used it over 2years then switched to VSCode(Visual Studio Code). Though Vscode is best for beginners too.
For example: how to Install the dependencies in Vscode:
1 )Open the Vscode editor first then In the terminal write:
npx create-react-app my-app
cd my-app
npm start
Link: reactjs.org/docs/create-a-new-react-app.html,
nodejs.org/en
Pycharm is very good for beginners to advance level. It is made by Jetbrains and very easy to use. For Installing the dependencies we need to go settings then write the library name that's it.
Link: jetbrains.com/pycharm
Resources
If anyone wants to get start with web developement,devops,web3 then some bootcamps might help you all:
1) commclassroom.org 2) commclassroom.org/roadmaps 3) commclassroom.org/devops
github.com/microsoft/Web-Dev-For-Beginners, w3schools.com/html, w3schools.com/CSS, w3schools.com/Javascript, freecodecamp.org/news/html-css-and-javascri.., reactjs.org/tutorial/tutorial.html,https://.., hongkiat.com/blog/useful-github-repo-develo..
